How to Create Menu Bar in Blog
1. Sign In into Blogger
2. Find down arrow button.
3. Find ‘Template’ and Click..
4. Click ‘Edit HTML’.
5. Find showaddelement='no' . Use ‘Ctrl+f’ will mke it easier to find.
6. Change to ‘yes’.
7. After that, It is COMPULSORY to click ‘save template’.
8. Then, go to Layout and Click.
9. Click ‘Add Gadget’ below the Header. If the Gadget had been use for anything else, Click ‘Add Gadget’ which is beside the post, then drag downward Header entry.
10. Find ‘HTML/JavaScript’ and click.
11. Copy HTML below :
<hr/>
<p align="center">
<strong><font face="cooper black" size="4">
<a>[ </a>
<a href="http://syawalmuhd.blogspot.com/ "class="navigation">HOME</a><a>] [ </a>
<a href="http://syawalmuhd.blogspot.com/search/label/myself " class="navigation">MySelf</a><a>] [ </a>
<a href="http://syawalmuhd.blogspot.com/search/label/infoam " class="navigation">Info Am</a><a>] [ </a>
<a href="http://syawalmuhd.blogspot.com/search/label/examination" class="navigation">Examination</a><a>] [ </a>
<a href="http://syawalmuhd.blogspot.com/search/label/htmlstuff" class="navigation">HTML Stuff</a><a>] [ </a>
<a href="http://syawalmuhd.blogspot.com/search/label/bebas " class="navigation">Bebas</a><a>] [ </a>
<a href="http://syawalmuhd.blogspot.com/search/label/pictures " class="navigation">Pictures</a><a>] </a>
</font></strong></p>
12. Change blogspot url ‘http://syawalmuhd.blogspot.com/’ with your own blog url.
13. Change the RED words with anything words that you want to appear in the url.
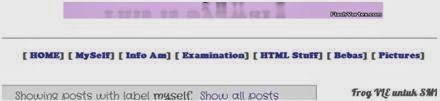
14. Then, change the word with PURPLE with what you want to appear on Blog Interface.
Example like the pic below.
15. Then click ‘Save’.
16. Next, find 'Post' and choose whatever post you want.
17. Beside the Post Interface there is Post settings and click on ‘Labels’.
18. Write what you wrote in Number 13. (the red one),
19. Example, if you wrote about recipe, you have to write ‘recipe’ absolutely same of what is written in the words of the RED colour.
20. UPPERCASE and lowercase are mandatory.
21. If in your HTML the red one you write, Recipe. In the Label you have exactly to write Capital Latter in, Recipe and vice versa.
22. If you don't write exactly the same, the post will not pop out when you click the menu.
23. Lastly, you have a great menu button.
24. If you want to add another menu bar, just copy and paste the html, you can build as much s you want.
24. If you want to add another menu bar, just copy and paste the html, you can build as much s you want.




Comments
Post a Comment